Bạn đang “loay hoay” tìm các phần mềm thiết kế website cho trang web của mình? Đâu là “bến đỗ” tốt để bạn “gửi gắm thân mình” vào đó? Cùng AEDigi tổng quan 6 phần mềm dưới đây để hiểu rõ về chúng và lựa chọn phần mềm thích hợp bạn nhé.
1. WordPress
Phần mềm thiết kế website đầu tiên mà AEDigi muốn giới thiệu đến bạn là WordPress. Đây được xem là “trợ thủ đắc lực” của các nhà kinh doanh trực tuyến không rành ngôn ngữ lập trình nhưng lại muốn tận tay thiết kế trang web cho mình.

WordPress là một mã nguồn mở miễn phí được “trang bị” các mẫu thiết kế website căn bản để người dùng dễ dàng thao tác. Các chức năng (plugin) cũng được tổng hợp trên WordPress, người dùng chỉ cần tải về và cài đặt trên website để dùng.
Tiền thân wordpress trước kia chỉ được áp dụng trên các trang blog cá nhân. Về sau vì tính tiện lợi và dễ dàng sử dụng của nó mà đến nay gần 25% các website lớn nhỏ trên toàn thế giới áp dụng wordpress. Nào là website nhà hàng, trang web khách sạn,…cho đến các website tin tức trực tuyến.
Xem thêm: Ưu và nhược điểm thiết kế website wordpress?
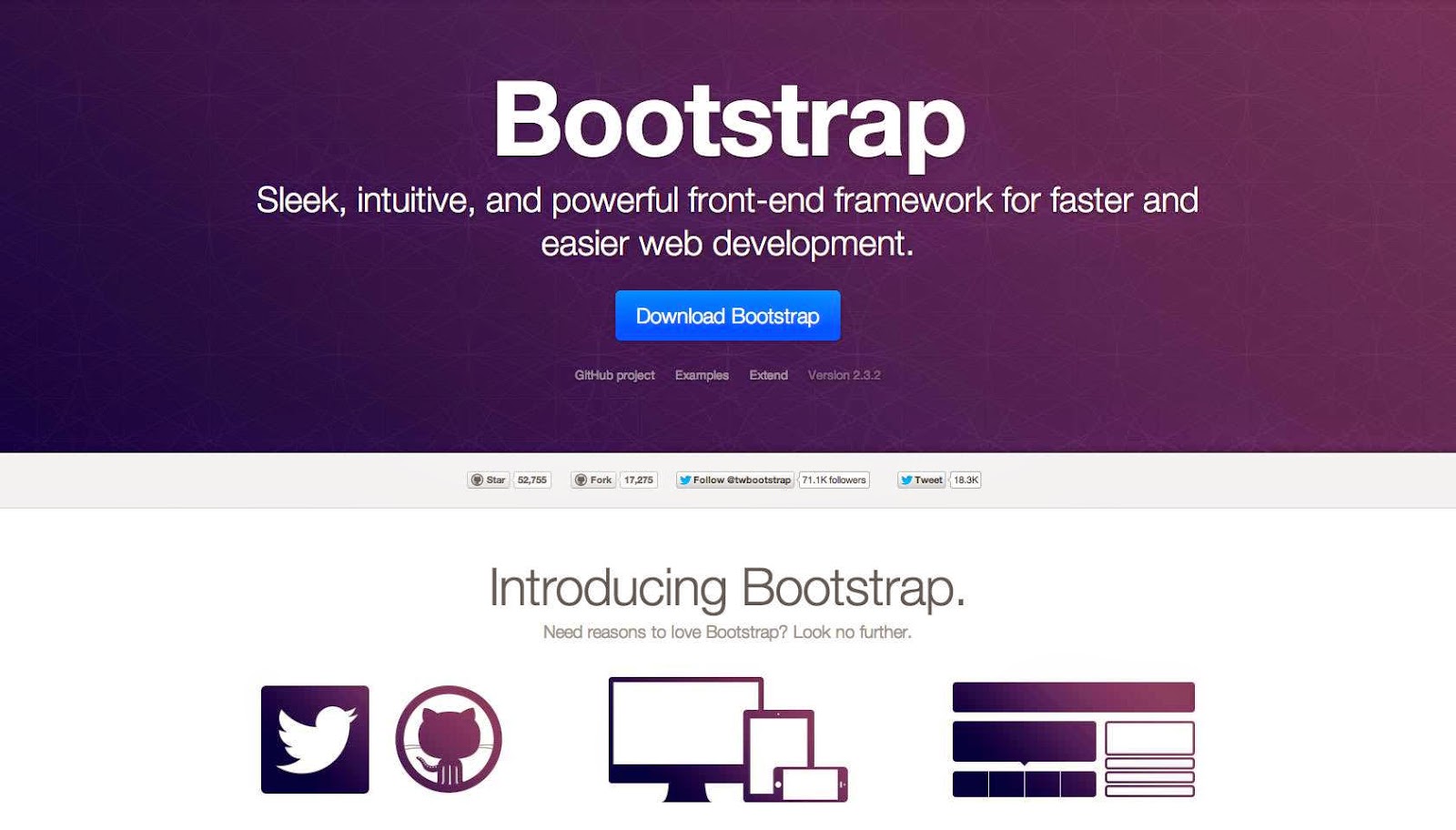
2. Bootstrap
Bootstrap ra mắt công chúng lần đầu tiên vào năm 2011. Được lập trình và phát hành bởi những nhà lập trình viên Twitter. Đến nay, phần mềm thiết kế website chuyên nghiệp Bootstrap được sử dụng rộng rãi không kém “anh bạn WordPress”.

Tại Bootstrap, bạn sẽ “đắm mình” trong các mẫu thiết kế HTML và CSS được thiết lập sẵn hầu hết các yếu tố cơ bản của trang web. Như là kiểu chữ, nút, thanh điều hướng, slide trình chiếu hình ảnh,… và nhiều plugin khác cũng được cài đặt sẵn.
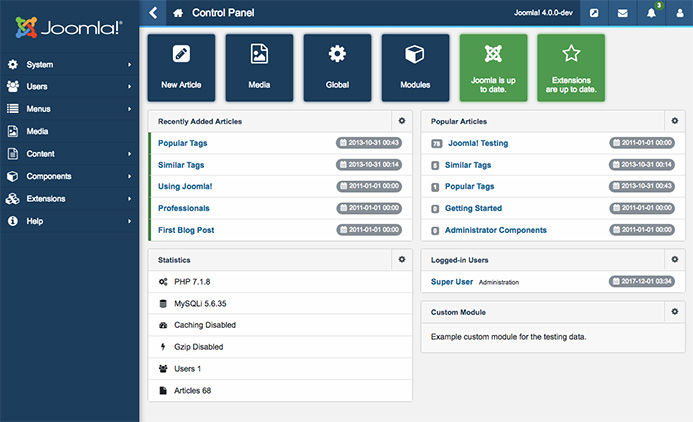
3. Joomla
Ưu điểm khi sử dụng Joomla để thiết kế website là rất dễ dàng thao tác. Bởi Joomla được thiết kế sao cho người dùng cài đặt và thiết lập dễ dàng nhất. Ngay cả đối với đối tượng không rành không ngôn ngữ lập trình. “Anh bạn này” chứa rất nhiều phần mở rộng (extensions) mà đa phần đều là phục vụ miễn phí. Bạn có thể dễ dàng tải về tại địa chỉ: http://extensions.joomla.org/.

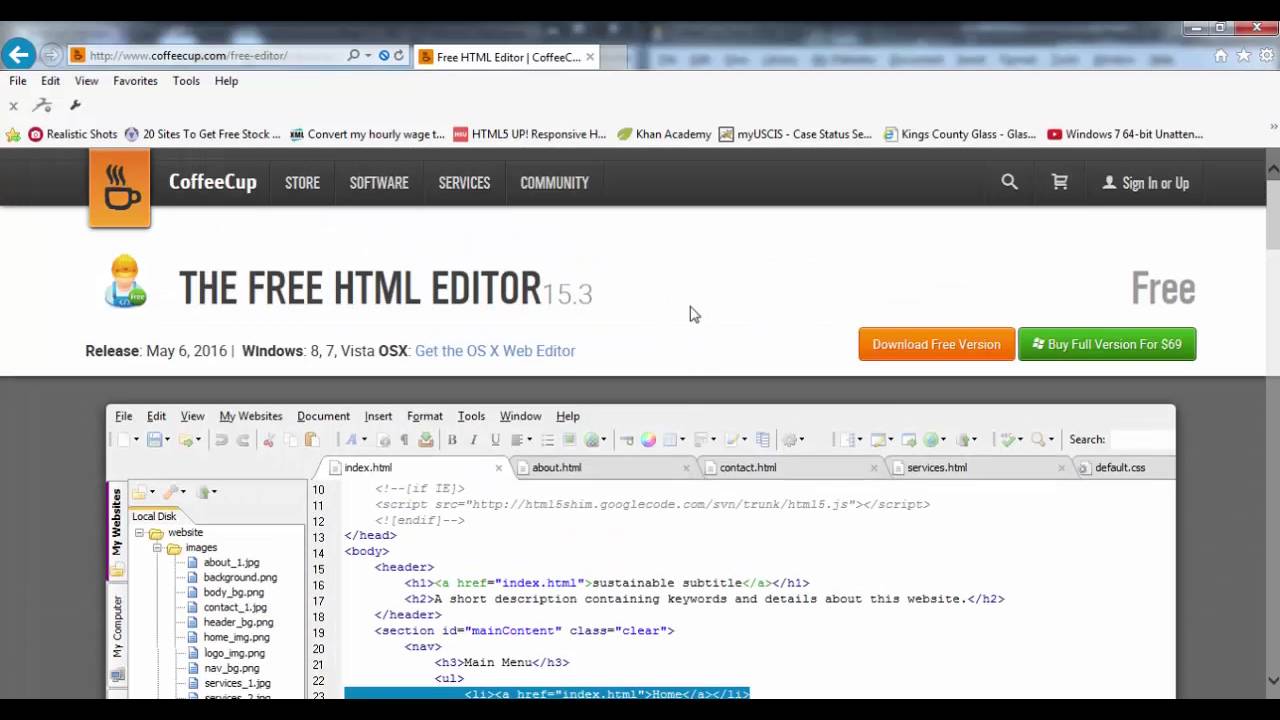
4. CoffeeCup Free HTML Editor
Đây là công cụ lập website được mã hóa bằng tay, chỉnh sửa HTML thông qua các chương trình soạn thảo. Đa dạng các mẫu website được “trình làng” trên CoffeeCup Frê HTML Editor bạn có thể dùng để “trang hoàng” cho website của mình.

Song website được thiết kế trên phần mềm này lại có độ tương thích rất cao trên các trình duyệt web phổ biến như: Mozilla Firefox, Google Chrome, Internet Explorer,… Vì vậy bạn không cần lo khi website không “chạy mượt” trên các trình duyệt khác.
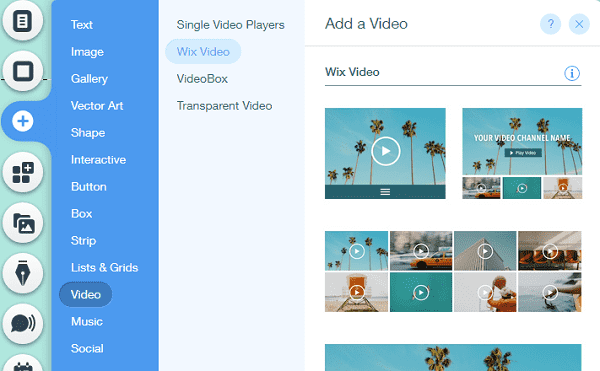
5. Wix
Phần mềm thiết kế website chuyên nghiệp Wix là thiết kế dựa trên giải pháp lưu trữ. Tức là bạn chỉ cần đăng nhập vào Wix, lập website ngay tại đây mà không cần phải mua tên miền hay hosting riêng. Tài khoản tại Wix là hoàn toàn miễn phí. Tuy nhiên nếu cần các tính năng nâng cao, bạn có thể nâng cấp tài khoản của mình.

Wix cũng tương tự như WordPress, các thao tác chủ yếu là kéo thả. Bạn chỉ cần kéo thả các plugin mà mình mong muốn vào template đang lựa chọn. Lặp lại thao tác như thế cho đến khi hoàn thành website.
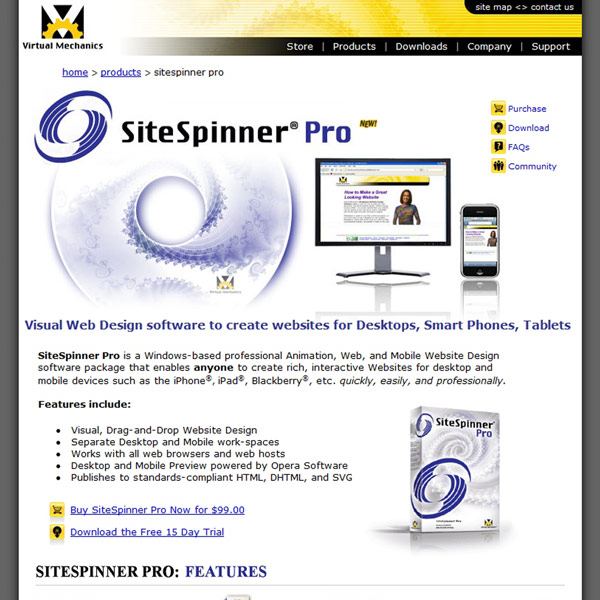
6. SiteSpinner
Sử dụng SiteSpinner để thiết kế website cũng khá đơn giản, người dùng chỉ cần rê chuột mà không cần có kiến thức chuyên sâu về HTML. Tại đây hỗ trợ công cụ chỉnh sửa hình ảnh trực tiếp, vì vậy sẽ tiết kiệm thời gian khi không cần sử dụng các phần mềm chỉnh sửa khác.

Với 6 phần mềm thiết kế website miễn phí hỗ trợ người dùng trên đây, AEDigi tin rằng bạn dù bạn chọn phần mềm nào thì website cũng sẽ “lộng lẫy”. Nếu bạn gặp khó khăn trong quá trình thiết kế, liên hệ ngay với chúng tôi để nhận hỗ trợ miễn phí.
Tham khảo: Những điều cần biết về thiết kế website responsive
>>>>>>>>> 5 Thủ thuật “trang hoàng” lại mẫu thiết kế website “xịn sò”
Bài viết 6 phần mềm thiết kế website “xịn sò” lên đời website đã xuất hiện đầu tiên vào ngày AEDIGI.
source https://aedigi.com/phan-mem-thiet-ke-website/