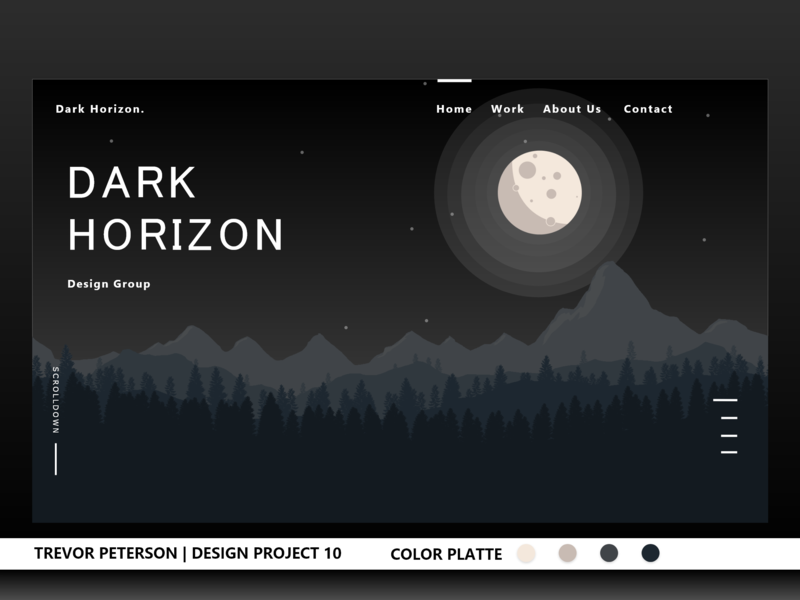
Việc tối ưu lại mẫu thiết kế webiste luôn được đánh giá cao trong thời đại website “mộc lên như nấm”. Bạn đang loay hoay tìm cách trang hoàng lại mẫu thiết kế website sau thời gian dài hoạt động? Dưới đây là 5 tips trang hoàng lại mẫu thiết kế web bạn có thể tham khảo.
1. Cập nhật các tính năng mới cho website
Đây là tip đầu tiên bạn có thể áp dụng để trang hoàng lại mẫu thiết kế website của mình. Các tính năng mới luôn được update thường xuyên vì vậy mà trang web bạn sẽ trở nên “lạc hậu” nếu bỏ lỡ chúng.

Các tính năng mới không chỉ giúp website khoác “áo mới” mà còn gia tăng sự tiện lợi cho người dùng trong quá trình truy cập website. Khi mà Google càng chú trọng trải nghiệm người dùng thì website không thể thiếu các tính năng hỗ trợ.
2. Cập nhật hình ảnh, video mới
Cập nhật hình ảnh và video có thể giúp trang hoàng lại mẫu website trở nên mới mẻ và thu hút hơn. Chắc chắn rằng người dùng sẽ “chán” nếu cứ nhìn những hình ảnh “cũ kỹ”. Thường xuyên thay đổi hình ảnh, video trên trang web để tránh gây sự nhàm chán cho khách hàng. Lượt traffic website cũng tăng lên nhờ thủ thuật này.
Không nhất thiết phải thay đổi màu sắc chủ đạo website vì màu chủ đạo gắn liền với thương hiệu, là một trong những yếu tố giúp gây dựng nhận thức với khách hàng. Vì vậy không nên thay đổi nó kẻo phải gây dựng nhận thức thương hiệu lại từ đầu.
3. Cập nhật tin tức thường xuyên
Các chuyên mục như blog, sự kiện, tin tức,… cần đầu tư thời gian hoạt động đều đặn. Để mẫu thiết kế website không “đóng mạng nhện” thì các chuyên mục này phải được chú trọng.

Chú ý cập nhật đều đặn các tin tức, sự kiện, nhất là các hoạt động đang diễn ra tại doanh nghiệp để khách hàng nắm bắt được tình hình hiện tại. Tránh để khách hàng nghi ngờ rằng doanh nghiệp bạn đã “đóng cửa” vì thời gian dài không có bất kỳ hoạt động gì.
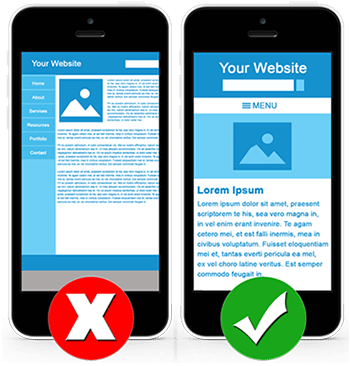
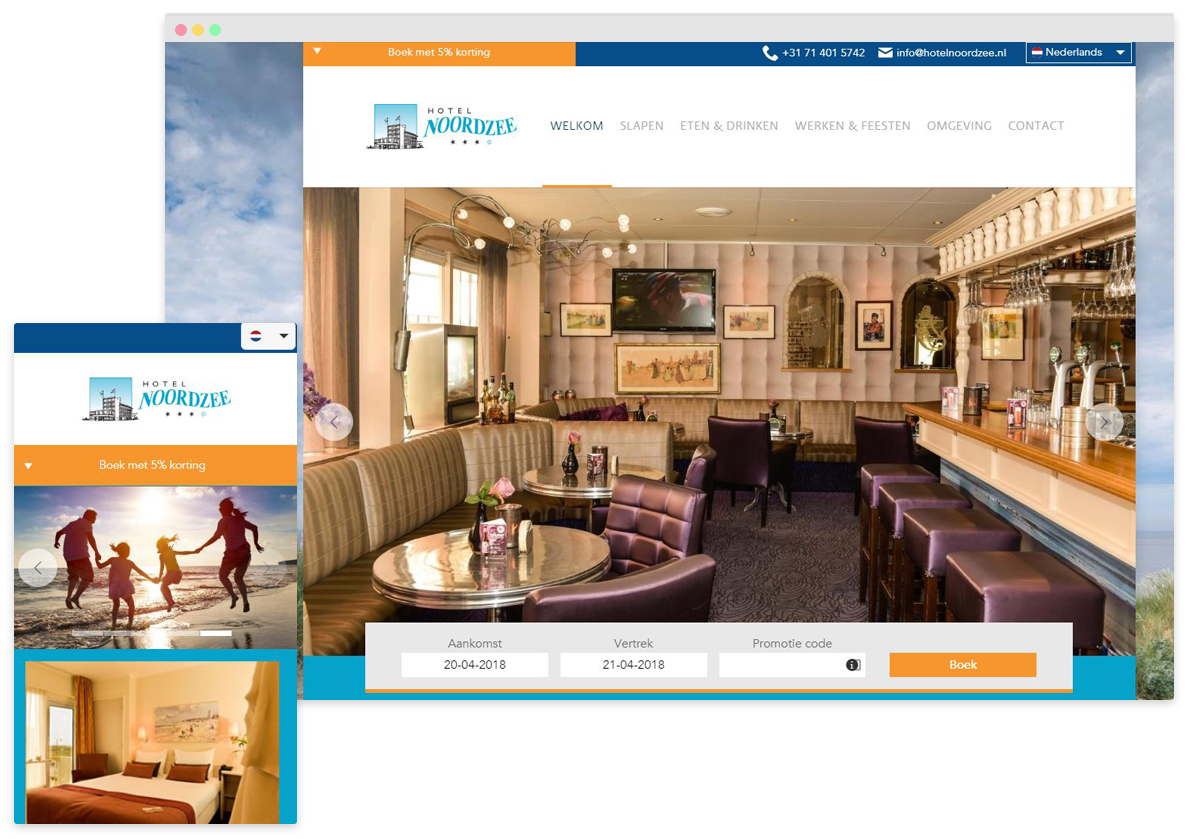
4. Tối ưu phiên bản di động
Trang hoàng lại website không chỉ trên giao diện máy tính mà phải đồng bộ cả phiên bản trên di động bạn nhé. Mẫu thiết kế web di động là yếu tố quan trọng bắt buộc không được “bỏ lơ” trong thời đại mobile “lên ngôi” như hiện nay. Thiết lập ngay công nghệ công nghệ Reponsive Design nếu bạn chưa sỡ hữu. Vì nó sẽ tiết kiệm không ít thời gian thay vì phải chỉnh sửa cho từng thiết bị mobile khi trang hoàng lại mẫu thiết kế website.
Công nghệ này là “vũ khí tối tân” rất được “lòng” các nhà lập web. Nó giúp giao diện trang web hiển thị phù hợp trên mọi giao diện thiết bị di động. Kích thước website sẽ tự động co giãn, ẩn hiện các tính năng sao cho tương thích với thiết bị mà người dùng đang cung cấp.
Nên xem: 5 điều cần lưu ý khi thiết kế website mobile
5. Tuân theo tiêu chí “ gọn gàng và không lộn xộn”
Dù bạn muốn dọn dẹp mẫu thiết kế web như thế nào thì tiêu chí này luôn cần phải đảm bảo. Bởi không khách hàng nào có “thiện cảm” với trang web khiến họ rối mắt khi truy cập. Chắn chắc rằng sẽ chẳng người dùng nào ở lại lâu quá 10s nếu bố cục trang web bạn bừa bộn.
Luôn tạo sự trải nghiệm tốt cho người dùng dù sử dụng bất kỳ mẫu thiết kế webiste nào bạn nhé.
Trang hoàng lại mẫu thiết kế website theo 5 tips này chắc chắn rằng sẽ mang đến hiệu quả không ngờ cho website của bạn. AEDigi chúc bạn thành công. Nếu bạn gặp khó khăn trong việc thiết kế website, đừng ngần ngại liên hệ chúng tôi để nhận tư vấn miễn phí bạn nhé.
Xem thêm: Thiết kế website nội thất, nên hay không nên?
>>>>>>>> 4 TIPS thiết kế website chuẩn SEO nhất định phải biết
Bài viết Trang hoàng lại mẫu thiết kế website với 5 thủ thuật “xịn sò” này đã xuất hiện đầu tiên vào ngày AEDIGI.
source https://aedigi.com/trang-hoang-lai-mau-thiet-ke-website/