Bạn muốn xây dựng trang web nhưng lại “mù mụt” ý tưởng thiết kế website? Đâu là nơi khơi gợi ý tưởng sáng tạo cho những trang web “xịn sò”? Bài viết này sẽ bật mí 10 “địa điểm” cung cấp nguồn ý tưởng thiết kế web “dồi dào”, cùng khám phá nhé.
1. Awwwards
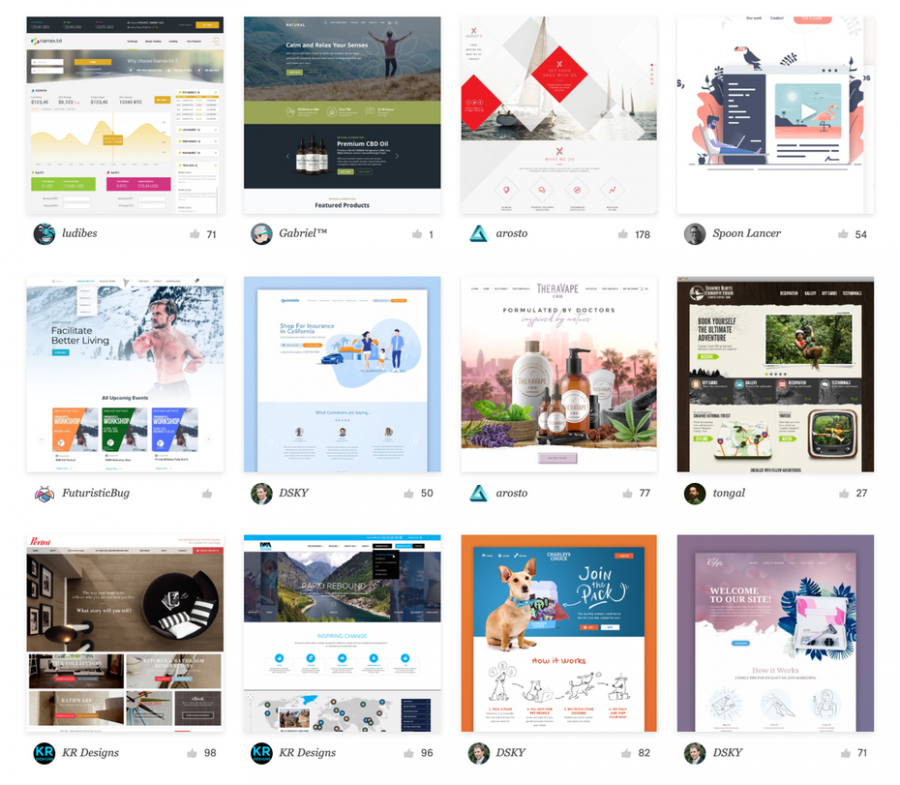
Đây là nơi “tọa lạc” rất nhiều ý tưởng thiết kế website bạn có thể tham khảo. Awwwards có chức năng tìm kiếm và phân loại các mẫu website theo chủ đề. Nền tảng này còn thường xuyên cập nhật các website theo tháng và theo ngày trong mọi lĩnh vực được đánh giá cao.

2. The Design inspiration
Bạn có thể dễ dàng tìm được ý tưởng thiết kế website ưng ý dựa trên bộ lọc tìm kiếm màu sắc thông minh trên The Design inspiration. Vì vậy nếu đã có ý định cho màu sắc chủ đạo thì “anh bạn này” sẽ giúp bạn tiết kiệm thời gian tìm kiếm. Tuy nhiên, nền tảng này lại được người dùng đánh giá là không đa dạng các mẫu web.

3. siteInspire
Điểm nổi bật của siteInspire là hỗ trợ người dùng sử dụng nhiều bộ lọc khi tìm kiếm. Vì vậy bạn dễ dàng tìm được ý tưởng thiết kế website khi đã phác họa được sơ lược các yêu cầu cần thiết cho website.
Ngoài ra, khi bạn di chuyển chuột vào bất kỳ mẫu website, nó sẽ hiển thị đầy đủ mọi “ngóc ngách” mà không cần mở thêm tab mới. Các mẫu website còn được cài đặt hiển thị trên hệ thống lưới nổi bật giúp người dùng dễ dàng tìm được mẫu website ưng ý.

4. CSS Winner
CSS Winner cung cấp cho người dùng trải nghiệm tuyệt vời khi các mẫu trang web được sắp xếp theo các hạng mục. Cùng với công cụ chấm điểm theo giao diện, nội dung cũng như tính năng trên từng mẫu. Tuy nhiên, không giống như siteInspire, để xem chi tiết mẫu thiết kế bạn phải nhấp vào tiêu đề để mở sang tab mới.

5. The Best Designs
Lấy ý tưởng thiết kế website từ The Best Designs là một sáng kiến không tồi. “Anh bạn này” đã “tồn tại” hơn thập kỷ (được thành lập 2001) với các mẫu trang web từ cổ điển cho đến hiện đại. Kết hợp với bộ lọc tìm kiếm thông minh, không khó để bạn tìm được mẫu website “xịn sò”.

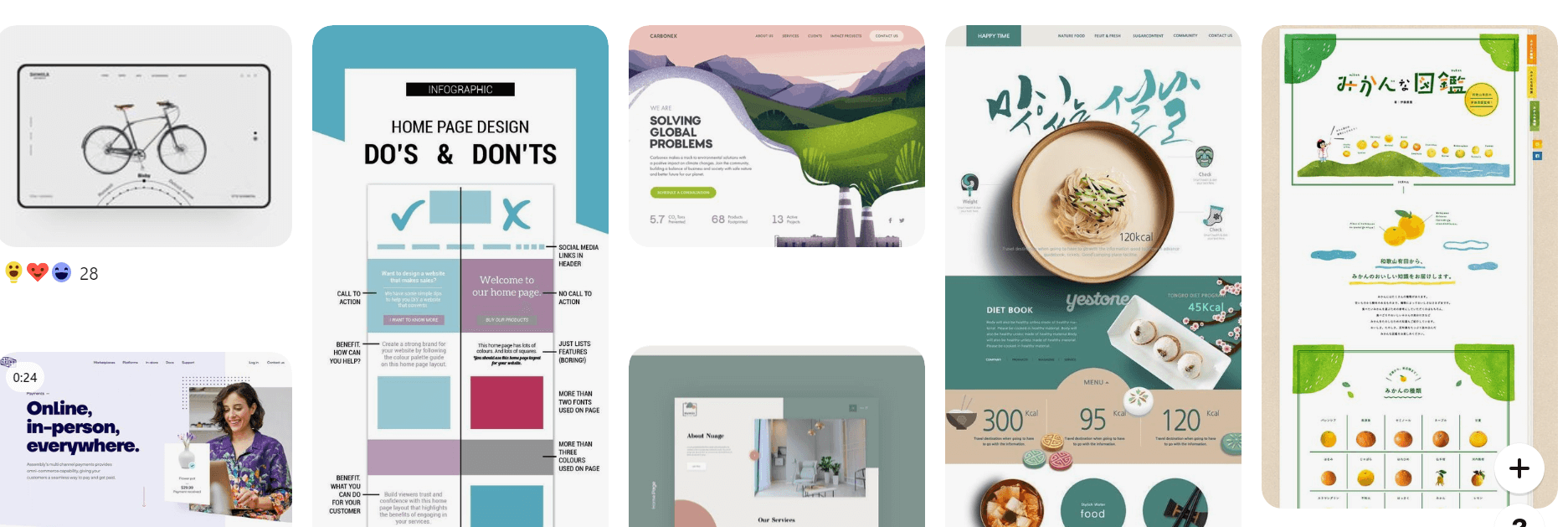
6. Pinterest
Đối với dân thiết kế thì Pinterest là nơi rất quen thuộc khơi gợi ý nhiều ý tưởng mới lạ. Dĩ nhiên nhà thiết kế website cũng không nên bỏ qua nền tảng này. Bạn dễ dàng tìm được đúng mẫu website bạn cần với các từ khóa và hashtag liên quan. Đồng thời, Pintersest được tổng hợp từ nhiều ý tưởng của các cá nhân, vì vậy đây là nơi rất phong phú và đa dạng.

7. Little Big Details
Little Bid Details hiển thị các biểu mẫu, bảng điều khiển và ngay cả các hộp phương thức. Đây là các yếu tố cần thiết trong một mẫu trang web chất lượng. Các gợi ý tại đây được ứng dụng cao từ các trang web trên thế giới. Vì vậy bạn không sợ bị “lỗi thời” khi sử dụng nguồn cảm hứng từ Little Big Details.

8. Design Licks
Muôn vàn các mẫu web ở mọi lĩnh vực đều được tổng hợp trên Design Licks. Từ trang web khách sạn, website nhà hàng, …. cho đến giao điện bất động sản, đều có tất tần tật. Dù bạn đang “lăn xả” trong lĩnh vực nào thì Design Licks vẫn đáp ứng được nhu cầu của bạn.

9. Web Creme
Các ý tưởng thiết kế website trên Web Creme đều được sắp xếp có hệ thống và cập nhật liên lục. Vì vậy bạn dễ dàng phác họa được ý tưởng thiết kế hợp xu hướng. Tuy nhiên, nhiều người đùng đánh giá nền tảng này lại không được nhiều tiện ích như những “anh bạn đồng trang lứa”.

10. Flickr
Giao diện Flickr rất dễ dàng sử dụng vì ngay khi truy cập, bạn sẽ nhận được vô vàn ý tưởng thiết kế website từ những hình ảnh “chất lừ”. Vì vậy, đây là mảnh ghép không thể thiếu khi bạn muốn tìm kiếm hình ảnh trong mẫu thiết kế trang web của mình.

Trên đây là TOP 10 nguồn ý tưởng thiết kế website đạt chất lượng cao lại bắt kịp với xu hướng. Hy vọng với bài viết này bạn sẽ thêm vào bí kíp của mình những thông tin đắt giá. Nếu bạn gặp khó khăn trong quá trình xây dựng website, hãy liên hệ ngay với chúng tôi. Chúc bạn thành công!
Xem thêm: Hé lộ kinh nghiệm thiết kế website bạn cần tham khảo
>>>>>>>>> 5 Sai lầm dễ mắc khi thiết kế website thương mại điện tử
>>>>>>>>> Những điều cần biết về thiết kế Website Responsive
Bài viết 10+ Nguồn ý tưởng thiết kế website không giới hạn đã xuất hiện đầu tiên vào ngày AEDIGI.
source https://aedigi.com/y-tuong-thiet-ke-website/