Việc thiết kế website cá nhân còn khá xa lạ với mọi người khi mà tỷ lệ sỡ hữu những trang web này còn thấp. Tuy nhiên nó lại mang nhiều lợi ích kỳ diệu cho người dùng khi có được nó. Vậy thiết kế web cá nhân là gì? Nó sẽ mang đến những gì cho bạn? Cùng tìm hiểu với bài viết dưới đây.
Thiết kế website cá nhân là gì?
Đây là một trang mà mọi điều chỉ xoay quanh về bạn. Thật thú vị đúng không nào? Một mẫu thiết kế trang web cá nhân là nơi thể hiện “tôi là ai?”, “tôi có gì khác biệt”. Tất cả mọi “ngóc ngách” trên trang web đều mang đậm dấu ấn cá nhân của chính bạn.

Bạn có thể dùng nó để thể hiện năng lực và kinh nghiệm làm việc của mình. Vì vậy nó rất thích hợp cho các bạn ứng viên dùng để xin việc làm. Hay đơn giản chỉ dùng để bày tỏ quan điểm cá nhân về một vấn đề nào đó.
Website cá nhân gồm những gì?
Thông thường, mẫu thiết kế website cá nhân bao gồm những chuyên mục sau đây:
– About me
Là nơi giới thiệu những thông tin cơ bản về bạn. Bao gồm như tên, tuổi, học vấn, sở thích, niềm đam mê,…. Tuy nhiên cần ngắn gọn và súc tích. Không nên viết quá dài dòng trong mục này vì người đọc chỉ cần một cái nhìn khái quát về bạn.
– Porfolio/Resume
Đây là “địa điểm” thể hiện kinh nghiệm làm việc cũng như năng lực của bạn. Chẳng hạn, bạn là một nhà thiết kế web thì các mẫu trang web bạn đã xây dựng nên được đặt ở đây. Hoặc bạn “đầu quân” trong nghề coprywriting, các bài viết của bạn có thể được thể hiện tại đây. Tuy nhiên, nếu bạn mới ra chưa, chưa có kinh nghiệm làm việc thì một CV là đủ.

– Blog
Chuyên mục này không bắt buộc phải có trong thiết kế web cá nhân. Nhưng nếu bạn đang “lăn xả” trong các lĩnh vực yêu cầu kỹ năng viết thì chuyên mục này rất cần thiết. Vì chuyên mục này sẽ giúp bạn thể hiện phong cách viết của bản thân, từ đó có thể truyền tải với nhà tuyển dụng.
– Thông tin liên hệ
Nhiều bạn rút ngắn giai đoạn mà thêm thông tin trực tiếp vào chuyên mục “About me”. Như thế cũng được, tuy nhiên mục đầu tiên nên ngắn gọn tránh gây cảm giác “lười đọc” cho người dùng.
Sẽ là điểm cộng nếu bạn thêm chức năng để lại lời nhắn gửi trong mục này. Dưới các địa chỉ mail, tài khoản mạng xã hội, số điện thoại, bạn có thể kết hợp khung tin nhắn để nhà tuyển dụng có thể bày tỏ những thắc mắc của mình. Như vậy bạn có thể chủ động liên hệ trực tiếp với họ ngay khi nhận được lời nhắn mà không cần “ngóng chờ” họ liên lạc.
Vì sao cần thiết kế website cá nhân?
– Giới thiệu bản thân
Với các chuyên mục bên trên thì đây là công cụ thích hợp để giới thiệu bản thân trong mọi trường hợp. Chẳng hạn như đi xin việc hoặc gặp đối tác,…
“Anh bạn này” sẽ tối ưu hóa “công đoạn” giới thiệu đến mức tối đa. Bởi thay vì nộp một bản resume dài “ngoằn” khi đi xin việc, bạn chỉ cần thay bằng một đường link dẫn về mẫu thiết kế trang web cá nhân. Điều này sẽ giúp nhà tuyển dụng đỡ mất thời gian đọc tất cả thông tin, tránh được tình trạng đọc sót. Vì đa phần thời gian phỏng vấn thường ngắn, họ chỉ có thể đọc lướt thay vì đọc kỹ từng mục.

– Nổi bật so với đối thủ cạnh tranh
Theo thống kê thì trong 100 ứng viên khi xin việc, chỉ có khoảng 5% là trang bị cho mình website cá nhân. Vì vậy sẽ là điểm cộng cho bạn nếu bạn đầu tư cho mình một trang web. Bên cạnh năng lực, nhà tuyển dụng rất thích sự sáng tạo và khác biệt. Hãy tạo sự khác biệt cho mình và đối thủ để gia tăng lợi thế cạnh tranh bạn nhé.
– Nhiều cơ hội hợp tác
Nếu hiện bạn đang là Freelencer thì việc thiết kế website cá nhân là cực kỳ cần thiết. Vì khi website bạn ngày càng phát triển càng có nhiều cơ hội “gặp gỡ” được khách hàng. Có thể nhờ các công cụ tìm kiếm trực tuyến hoặc các trang mạng xã hội, các forum. Đồng thời, họ dễ dàng tìm hiểu được năng lực của bạn thông qua các chuyên mục trên website. Từ đó cơ hội hợp tác cũng được gia tăng thay vì phải “mòm mỏi” chờ người khác đăng tin tuyển dụng bạn mới apply vào.
Hy vọng với bài viết này, cụm từ “thiết kế website cá nhân” sẽ còn không là điều nan giải với bạn nữa. Thay vào đó là nhìn khái quát về khái niệm, “bộ phận” cũng như lợi ích từ “anh bạn này”. Với những ích lợi trên đây, AEDigi tin rằng trang web cá nhân sẽ là trợ thủ đắc lực song hành cùng bạn trong bước tiến sự nghiệp.
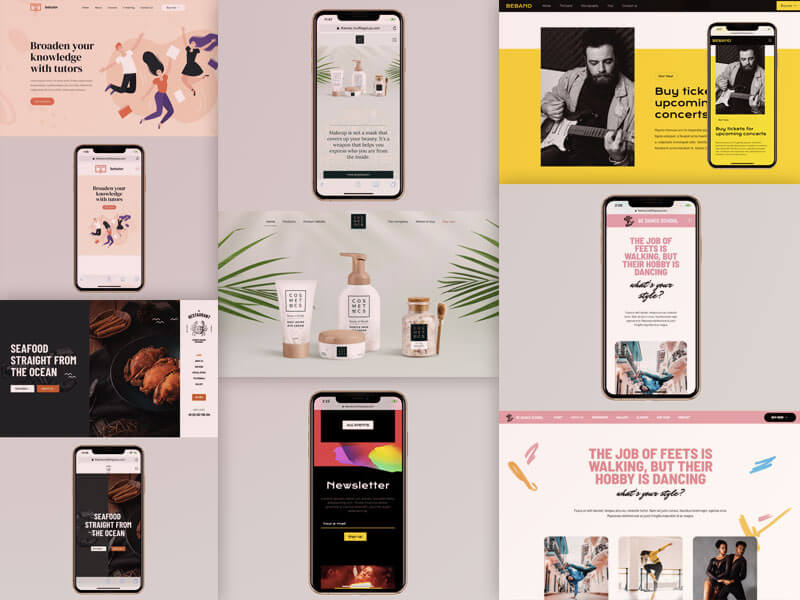
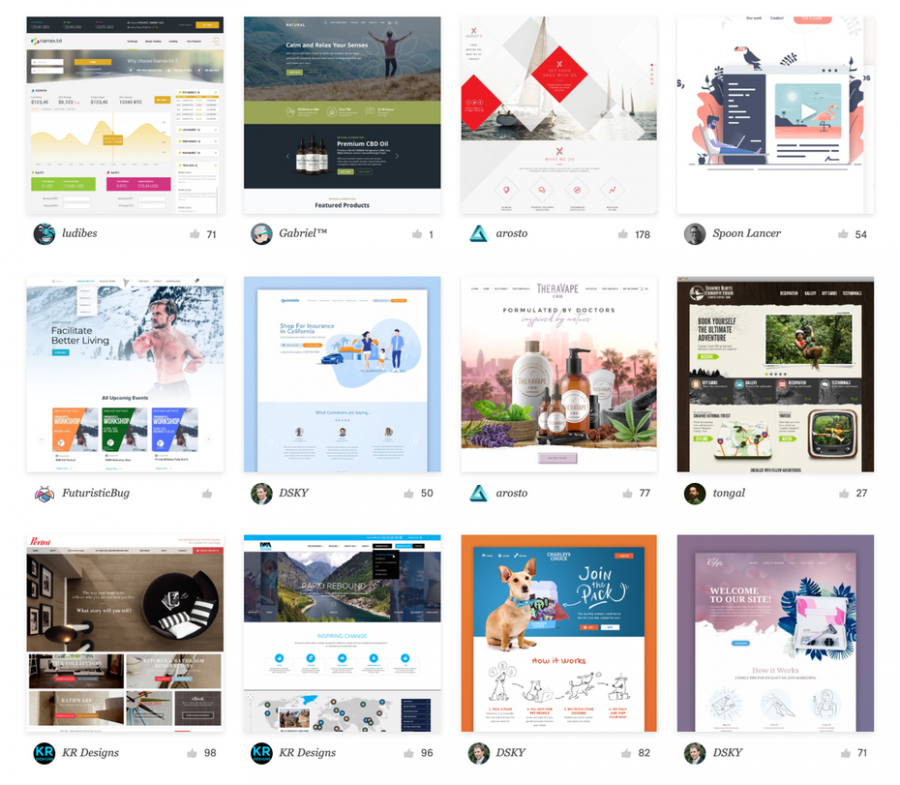
Xem thêm: Các mẫu thiết kế website ấn tượng, thu hút khách hàng nhanh chóng
Bài viết Những gì bạn không biết về thiết kế website cá nhân đã xuất hiện đầu tiên vào ngày AEDIGI.
source https://aedigi.com/thiet-ke-website-ca-nhan/