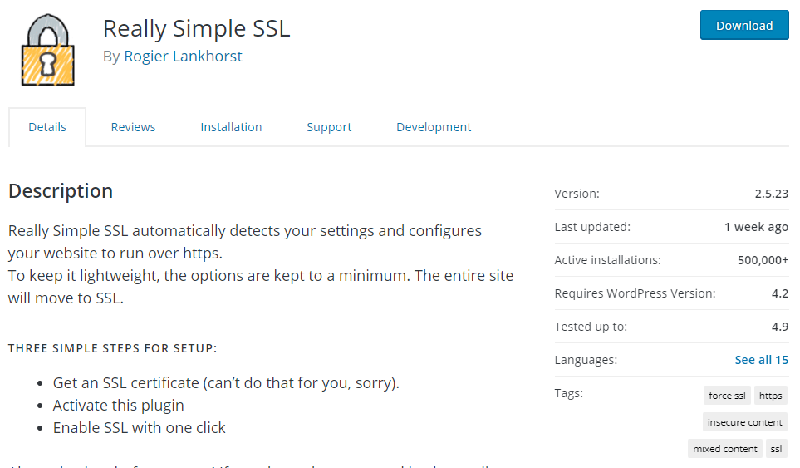
Real Simple SSL được biết tới như một plugin hàng đầu trong việc chuyển đổi giữa http sang https. Không cần biết quá nhiều kỹ thuật nhưng chỉ cần cài đặt plugin này là có thể giải quyết những vấn đề thường gặp của SSL. Nhờ đó mà website tăng cường thêm tính bảo mật trong mắt của Google và bảo vệ dữ liệu của người dùng. Nếu bạn đang tìm kiếm plugin chuyển đổi từ http sang https thì đây là plugin có thể tham khảo.
Real Simple SSL là plugin gì?
Đây là một plugin dành riêng cho mã nguồn wordpress. Chúng giúp các webmaster chuyển đổi trạng thái từ http sang https trên thanh địa chỉ Google. Giúp hiện khoá xanh trên trình duyệt của người sử dụng. Tăng cường bảo vệ dữ liệu của người dùng bao gồm các thông tin quan trọng như mật khẩu, thẻ ngân hàng….

Ưu điểm của plugin Real Simple SSL
Dưới đây là những ưu điểm tuyệt vời của plugin này mà các webmaster có thể tham khảo. Và cân nhắc xem có nên lựa chọn plugin này trong website của mình hay không.
Dễ sử dụng
Đối với những người không cần biết nhiều về code, lập trình cũng có thể sử dụng dễ dàng. Chỉ cần trên site của bạn có chứng chỉ SSL certificate là chúng tự động chuyển hết tất cả link từ http sang https. Chúng ta không cần làm gì chỉ cần kích hoạt và sử dụng là xong.
Tự động redirect 301
Tất cả những link cũ vẫn ở dạng http sẽ được redirect 301 sang https một cách tự động. Tức là các giá trị của link cũ sẽ được truyền qua link mới. Như vậy sẽ giữ nguyên được giá trị của link và sức mạnh của site. Khiến cho site ít khi bị mất thứ hạng. Theo như những kinh nghiệm của mình thì thứ hạng được giữ lại khoảng gần như 99%. Tuỳ theo từng site mà quá trình chuyển đổi từ http sang https sẽ nhanh hay chậm. Thông thường từ 1-2 tuần.
Tạo backlink tại APSENSE, Trang mạng xã hội DA=65
Plugin miễn phí
Phiên bản plugin Real Simple SSL cũng có bản premium tuy nhiên với phiên bản free đã đủ sức đáp ứng được những yêu cầu cơ bản thông thường. Chúng ta không cần update lên phiên bản trả phí làm gì nếu không thực sự cần thiết. Bản miễn phí của plugin này được cung cấp trên kho plugin free của wordpress và ai cũng có thể tải.
Nhược điểm
Với số lượng cài đặt lên tới hơn 4 triệu người sử dụng nhưng cũng không có quá nhiều phàn nàn về plugin này. Cơ bản chúng quá hoàn hảo cho mục đích sử dụng thông thường. Chính vì thế mà chúng được nhiều người sử dụng ngay cả khi họ biết rõ về SSL. Chính sự tiện dụng và miễn phí của chúng mà đã đạt được hơn 5000 xếp hạng 5 sao và số lượng 1 sao chỉ là 27 đánh giá.
Chú ý khi sử dụng plugin SSL
Dưới đây là một số chú ý khi bạn quyết định sử dụng plugin Real Simple SSL này. Biết đâu sẽ cố những lỗi mà bạn sẽ gặp phải trong quá trình cài đặt đấy nhé.
Cài đặt SSL lên hosting
Trước khi muốn được biểu tượng ổ khoá xanh trên website thì hãy đảm bảo hosting của bạn đã có cài sẵn SSL. Như vậy chúng ta mới có thể hoàn tất chuyển đổi từ http sang https một cách tốt nhất. Nếu chưa có thì sẽ không thể chuyển được và trên trình duyệt sẽ hiện dấu gạch chéo đỏ.

Có thể sẽ biến đổi thứ hạng
Do trong quá trình chuyển đổi SSL sẽ không thể tránh khỏi biến đổi thứ hạng. Quá trình này là do chuyển hướng redirect 301 từ link http sang link https. Vì thế mà các webmaster không cần lo lắng về vấn đề này. Thứ hạng sẽ thay đổi nhưng sẽ nhanh chóng ổn định và đạt được những gì trước đó.
5 kiểu kiếm tiền online cần tránh xa
Thời gian hoàn thành thay đổi
Sẽ mất khoảng từ 1-2 tuần cho tới 1 tháng cho quá trình hoàn tất chuyển đổi SSL website. Vì thế mà trong thời gian này cần theo dõi kỹ website và khắc phục những lỗi vốn có. Ví dụ như lỗi link, 404 hoặc lỗi hosting mà chúng ta không hề hay biết.
Tổng kết
Hy vọng với những chia sẻ này các webmaster đã nhanh chóng hoàn tất quá trình nâng cấp website có khoá xanh trên trình duyệt. Nâng cao được vị thế bảo mật trong mắt Google. Qua đó cũng có thể thúc đẩy thứ hạng của mình trên bộ máy tìm kiếm. Nếu cần thêm sự trợ giúp nào khác hãy liên hệ ngay với admin để được trợ giúp nhé.
source https://aedigi.com/review-plugin-real-simple-ssl-wordpress/