
Sẽ có thể gặp nhiều khó khăn để tạo nên những website tuyệt vời bởi đôi khi ý tưởng hay cảm hứng của bạn bị kẹt ở một phần nào đó. Kết quả là bạn không thể tạo ra một website như mong muốn.
Nếu đó là cảm giác của bạn lúc này, bạn nên đọc bài viết sau đây.
Nếu đã sẵn sàng thì chúng ta bắt đầu thôi..
9 Mẹo Thiết Kế Web Khi Bạn Thiếu Ý Tưởng
Để giúp bạn có thể nghĩ ra những ý tưởng hay, chúng tôi sẽ bắt đầu với các mẹo thiết kế trang web mà bạn có thể sử dụng ngay bây giờ.
1.Sử dụng Mood Boards của Pinterest
Pinterest là một công cụ tuyệt vời để tạo Mood Boards. Bạn có thể thu thập các tài liệu trực quan mà bạn nghĩ nó sẽ hữu ích cho dự án của bạn hoặc cung cấp hướng đi cho ý tưởng của bạn. Nó có thể là hình ảnh, bảng màu, bố cục hoặc những trang web hiện có, v.v.

Mood Board sẽ hoạt động như một trung tâm cảm hứng thiết kế. Bạn cũng có thể chia sẻ nó với khách hàng hoặc cộng tác viên để cùng nhau xây dựng các ý tưởng hay ho cho trang web.
2.Tạo Kế Hoạch Từng Bước Một

Người ta nói rằng: Thất bại trong việc lập kế hoạch đồng nghĩa với việc kế hoạch của bạn sẽ thất bại. Điều này càng đúng trong việc thiết kế Trang web như chúng ta. Nếu ý tưởng thiết kế website không thành công, có thể do bạn chưa hiểu được các nguyên tắc của nó. Chỉ khi hiểu được các nguyên tắc cơ bản nhất thì bạn mới có thể tiếp tục sáng tạo. Các bước dưới đây sẽ cho bạn thấy một kế hoạch được vạch ra như thế nào:
- Xác định mục tiêu của trang web – Bạn cần phải biết mục đích của trang web này là gì. Nếu không, bạn sẽ chẳng biết sẽ làm gì tiếp theo với trang web của mình. Một mục tiêu thông minh cần phải có những yếu tố sau: Cụ thể, Phải tính toán được, Có thể đạt được, Có liên quan với yêu cầu, và Đúng lúc. Xem nhiều hơn ở đây.
- Phác thảo hành trình của người mua – Bên cạnh mục tiêu tổng thể, bạn cũng cần tìm ra con đường nào bạn muốn du khách hướng đến. Từ khi họ truy cập trang web của bạn cho đến bất kỳ trang nào mà bạn muốn họ truy cập tiếp theo. Bằng cách đó, bạn có thể tạo một cấu trúc để hướng dẫn họ trên đường đi. Hubspot có một bài viết tuyệt vời nói về điều này.
- Đi kèm với một hướng dẫn thật phong cách – Tạo một hướng dẫn thật phong cách sẽ giúp bạn nhất quán trong thiết kế của bạn. Hãy xác định cụ thể phông chữ, màu sắc và các yếu tố thiết kế khác. Sử dụng một cái thúc đẩy tính đồng nhất để dự án của bạn trở nên hòa hợp hơn. Google là một ví dụ tốt để tham khảo.
- Lập kế hoạch SEO của bạn – Lập kế hoạch rất quan trọng đối với SEO. Hãy tạo một bản đồ website để cả bạn và khách truy cập có thể hiểu cấu trúc các thông tin và công cụ tìm kiếm.
3. Tập Trung Cấu Trúc Đầu Tiên
Cũng giống như việc lập một kế hoạch, tập trung vào cấu trúc website trước tiên sẽ giúp bạn tránh bị “lạc đề” và có được một cái nhìn tổng thể nhất.
Ngoài máy tính, sẽ tốt hơn nếu bạn có thể sử dụng một phương tiện khác khi thiết kế. Ví dụ, bằng cách tạo các bản phác thảo trên giấy bằng một cây bút, bạn có thể quên đi màu sắc và các chi tiết khác vào lúc này. Nhưng khi bạn đang sử dụng bảng lật hoặc bảng trắng, bạn thậm chí có thể làm mọi thứ cùng một lúc.
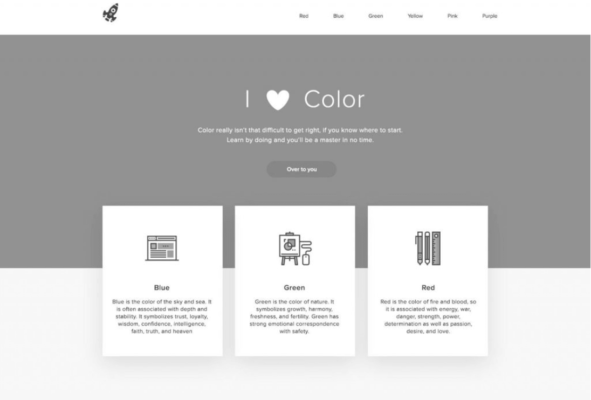
Bạn có thể vẽ website trên một post-it note. Điều này sẽ buộc bạn phải bám vào các yếu tố cần thiết. Một dị bản của nó là tạo ra thiết kế của bạn theo sắc thái cho màu xám trước và chỉ việc thêm các màu sắc khác vào sau. Bằng cách này, bạn buộc phải thiết lập một hệ thống phân cấp thị giác mà không cần dựa vào màu sắc.

Nếu bạn vẫn muốn sử dụng máy tính để thiết kế, bạn có thể sử dụng “squint test”. Nghĩa là bạn di chuyển ra khỏi màn hình và nheo mắt lại. Hình ảnh mờ sẽ cho bạn thấy những gì rõ ràng nhất trên trang web của bạn và những gì mà khách truy cập lần đầu tiên sẽ chú ý trước tiên.
4. Bám Sát Các Tiêu Chuẩn Web
Bản chất của những nhà thiết kế chính là sáng tạo. Nói chung đó cũng là một điều tốt. Nhưng hãy nhớ rằng vẫn cần thiết lập một số ranh giới để sáng tạo, điều gì quá cũng không tốt.
Ví dụ, trong thiết kế web, có một số tiêu chuẩn đã được thiết lập sẵn. Khách truy cập có thể đã quen với những kiểu thiết kế và các yếu tố trang web nhất định. Khi bạn phá vỡ các quy tắc đó quá nhiều, nó có thể làm họ bối rối và không tiếp tục truy cập trang web đó nữa.
Những tiêu chuẩn được thiết lập là:
- Sự nhất quán trong xây dựng thương hiệu và thiết kế trên tất cả các trang
- Logo trang web ở góc trên cùng bên trái
- Thông tin liên lạc ở trên cùng bên phải hoặc trung tâm
- Điều hướng chính trên đầu màn hình
- Đề xuất chính / giá trị chính và kêu gọi hành động đặt phía cao trên trang chủ
- Tính năng tìm kiếm trong tiêu đề
- Biểu tượng phương tiện truyền thông xã hội trong phần chân trang web
Chúng tôi chắc rằng bạn cũng đã biết được các nguyên tắc ở phía trên nếu bạn là một người dùng Internet thường xuyên. Hoặc, bạn có thể tìm hiểu nhiều hơn ở đây.
5. Tập Trung Vào Chủ Nghĩa Tối Giản Và Nút CAT
Khi đã xác định được mục tiêu của trang web, bạn sẽ biết được những thứ không cần thiết phải xuất hiện trên trang của mình. Điều này hợp lý hóa thiết kế của bạn và làm cho nó dễ chịu hơn khi nhìn vào.
Có một nghiên cứu đã nói về điều này. Như đã nói ở phía trên thì Google đã phát hiện ra rằng độ phức tạp thị giác có tương quan nghịch với sự hấp dẫn của trang web. Nói tóm lại – mọi người không muốn bị áp đảo! Hơn nữa khi trang web của bạn càng đơn giản hóa thì cũng sẽ có lợi hơn cho các tính năng khác, ví dụ như tốc độ trang web.
Dưới đây là một số điều bạn có thể ‘yên tâm’ loại bỏ một cách an toàn:
- Mục menu— Tất nhiên là bạn muốn người khác khám phá thêm về trang web của mình. Tuy nhiên, một menu quá tải có thể siêu khó hiểu và có tác động tiêu cực. Nên nhớ – chỉ nên gắn bó với các mục cần thiết!
- Thanh bên— Ngày càng có nhiều trang web giảm dần thanh bên. Bạn có gì trong thanh bên của bạn? Điều đó có thực sự quan trọng?
- Các thuật ngữ rỗng— Điều tương tự đối với hình ảnh là ngôn ngữ. Các cụm từ được sử dụng quá mức, sáo rỗng và nó làm cho khách truy cập mệt mỏi. Ngừng sử dụng chúng và đưa những từ ngữ “thông thường” hơn vào nội dung của bạn, học một số từ mạnh mẽ và học cách sao chép.
6. Bắt Đầu Với Thiết Bị Di Động
Các thiết bị di động đã làm mưa làm gió trên thế giới. Hiện nay, người ta lướt web qua điện thoại và máy tính bảng nhiều hơn máy tính để bàn.
Ngoài ra, Google thông báo rằng họ đang triển khai chỉ mục đầu tiên trên thiết bị di động. Điều đó có nghĩa là, khi nó hoàn toàn được tung ra, công cụ tìm kiếm sẽ đánh giá mọi trang web hiển thị trên di động của họ trước. Nếu nó không thực hiện đúng công việc của mình, bạn sẽ bị ảnh hưởng bởi bảng xếp hạng tìm kiếm.
Vì lý do đó, khi thiết kế một trang web, bắt đầu với sự hiện diện của thiết bị di động trước tiên sẽ là một ý tưởng tốt. Từ giờ trở đi, người dùng di động sẽ là khách hàng chính của bạn. Do đó, tốt hơn bạn nên chắc chắn rằng họ cảm thấy được phục vụ.
Đồng thời, đó là một thực tiễn tốt để đưa ra ý tưởng thiết kế website. Nên nhớ, bắt đầu với điện thoại di động buộc bạn phải tập trung vào các yếu tố cần thiết và suy nghĩ thông qua mục đích thiết kế của bạn. Sau đó, bạn có thể tiếp tục mở rộng ra và thêm các yếu tố khi kích thước màn hình lớn hơn.
7. Chú Ý Đến Định Dạng Nội Dung
Định dạng nội dung là một công cụ được đánh giá thấp cho các nhà thiết kế web. Nội dung là yếu tố quan trọng nhất của trang web của bạn, có thể ở dạng bài đăng trên blog hoặc bản sao bán hàng. Cuối cùng, đó là những gì bạn muốn khách truy cập tiêu thụ. Mục đích thiết kế của bạn là trình bày nó theo cách mà họ đã làm.
Hiện nay, mọi người ít khi đọc toàn bộ bài đăng của bạn. Thay vào đó, hầu hết khách truy cập thường lướt qua những ý chính trong một mô hình hình chữ F.
Vì thế bạn cần làm cho nội dung của bạn phù hợp với thói quen tiêu dùng của họ để làm cho nó có hiệu quả hơn.
Dưới đây những điều bạn cần phải làm:
- Bao gồm các tiêu đề— Tiêu đề là một cách tuyệt vời để chia nhỏ nội dung. Nhiều độc giả cũng sử dụng chúng làm điểm neo để quét và chỉ đọc những phần dưới tiêu đề có vẻ thú vị đối với họ. Do đó, đảm bảo sử dụng các tiêu đề mà nó bao quát được nội dung phần đó.
- Sử dụng các đoạn văn và danh sách— Một đoạn văn dài sẽ khiến người truy cập cảm thấy chán nản và mệt mỏi. Hãy chia các nội dung thành các đoạn văn nhỏ. Mở một đoạn văn mới khi bắt đầu một ý mới. Danh sách có chức năng tương tự và làm cho thông tin dễ tiếp cận hơn.
- Đừng bỏ qua phương tiện truyền thông và hình ảnh — Thông tin trực quan dễ tiếp cận đối với bộ não con người hơn so với văn bản. Vì lý do đó, bạn nên sử dụng hình ảnh và phương tiện khác để gạch chân những điểm được thực hiện trong bài viết của mình. Đó cũng là một cách tuyệt vời để phá vỡ các đoạn văn bản dài ngoằng của bạn.
- Tối ưu hóa phông chữ— Việc sử dụng phông chữ cũng ảnh hưởng lớn đến mức độ dễ đọc. Các công cụ quan trọng nhất bạn có ở đây là kích thước và chiều cao dòng. Đi ít nhất 16px và đảm bảo thêm chiều cao dòng lớn hơn phông chữ bạn đang sử dụng.
Khi đọc bài viết này, bạn sẽ thấy tất cả những điều trên đều đang được ứng dụng.
8. Thử Thiết Kế Một Trang
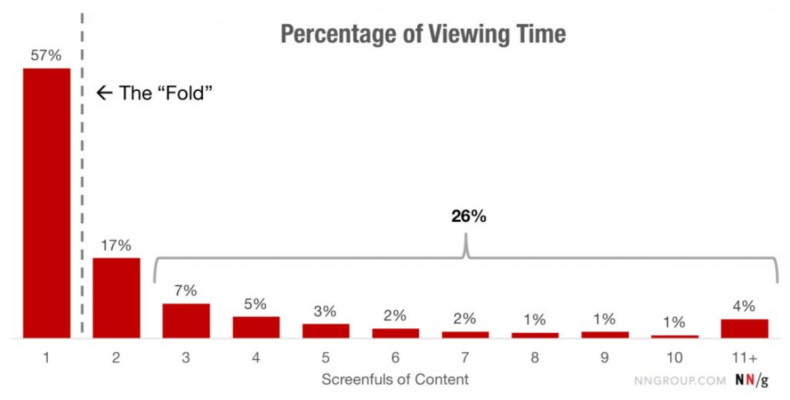
Ngày trước, thiết kế trang web là từng nếp gấp. Những thứ quan trọng phải vượt quá giới hạn để người dùng bắt đầu lướt xuống. Vẫn còn một điều gì đó để nói về nó vì đó vẫn là nơi mà người dùng dành phần lớn thời gian của họ.

Điều đó không có nghĩa là nếp gấp là tất cả và cuối cùng của trang của bạn. Trên thực tế, mọi người sẽ chăm chỉ lướt xuống toàn bộ trang của bạn nếu bạn cho họ một lý do.
Crazy Egg đã thử điều này khi họ thay thế trang bán hàng ban đầu của họ bằng một trang dài hơn 20 lần.

Kết quả: tỷ lệ chuyển đổi tăng 30 phần trăm! Nếu hành trình của người mua hiện tại của bạn đi qua một vài trang, hãy xem xét hợp nhất tất cả chúng vào một nơi thay thế. Đây có thể là một trong những ý tưởng thiết kế website tạo ra sự khác biệt.
Đừng chôn nội dung trong trình chiếu / băng chuyền hoặc tab / accordion, chúng sẽ không hiệu quả đâu!
9. Sử Dụng Thử Nghiệm A/B
Đôi khi khi việc đánh giá các ý tưởng thiết kế website sẽ khác nhau, thật khó để quyết định đâu là cách phù hợp. Bạn nghĩ đi nghĩ lại, thực hiện các điều chỉnh, nhưng không chắc chắn về quyết định của mình. Đây sẽ là lúc bạn sẽ phải để người dùng quyết định.
Thử nghiệm A/B có thể là một cách tuyệt vời để xem những gì có thể làm cho website của bạn trở nên tốt hơn. Nó có nghĩa là phục vụ các phiên bản khác nhau của thiết kế của bạn cho khách truy cập một cách ngẫu nhiên, sau đó kiểm tra xem họ đang phản ứng như thế nào. Bạn có thể đưa ra quyết định dựa trên kết quả.
Bạn có thể kiểm tra khá nhiều thứ. Từ toàn bộ thiết kế trang qua thay đổi màu sắc, kêu gọi hành động đến hình ảnh, tiêu đề bài viết và phông chữ. Tất cả những điều này có thể tạo ra một sự khác biệt lớn trong hiệu suất của một trang. Tuy nhiên, bạn sẽ chẳng bao giờ biết nếu bạn không thử!
Những công cụ và plugin này sẽ giúp bạn thực hiện các bài kiểm tra.
6 Websites Truyền Cảm Hứng Để Tạo Ra Ý Tưởng Thiết Kế Website Mới
Nếu tại thời điểm này bạn vẫn cảm thấy bế tắc, trong phần cuối cùng này, chúng tôi sẽ giới thiệu một số website chứa đầy cảm hứng thiết kế web.
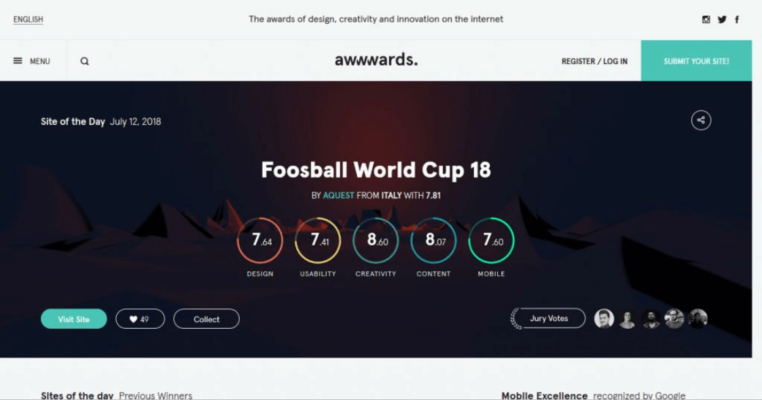
1. Awwwards.com

Website này trao giải thưởng cho các nhà thiết kế web, nhà phát triển và các cơ quan trên toàn thế giới. Họ có một kho lưu trữ lớn và có thể tìm kiếm các ví dụ thiết kế web. Ngoài ra, có một blog nơi họ giới thiệu các thiết kế chi tiết và một phần mà bạn có thể bỏ phiếu trên trang web của những người được đề cử trong tháng. Nó có tất cả chất lượng cao và thực sự truyền cảm hứng!
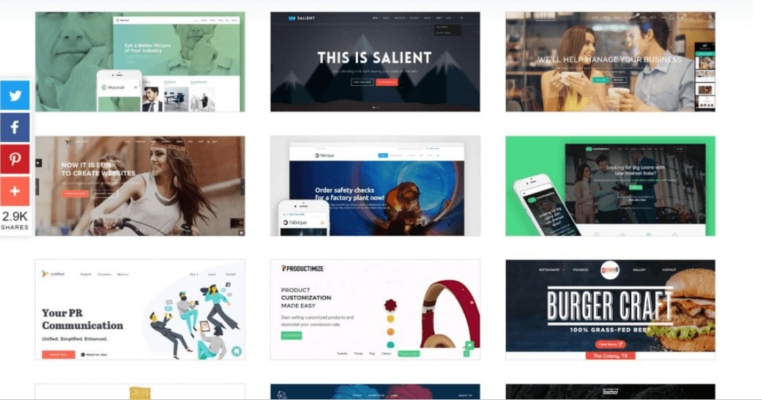
2. WebDesign-Inspiration.com

Ở đây là một bộ sưu tập các dự án thiết kế web đã hoàn thành. Bạn có thể lọc nó theo nhiều cách khác nhau để tìm thấy những gì bạn đang tìm kiếm – ví dụ như theo ngành, loại, bảng màu hoặc kiểu. Kho lưu trữ của họ rất lớn, đến nỗi nó thường là trang duy nhất bạn cần để đưa ra ý tưởng thiết kế website của riêng bạn.
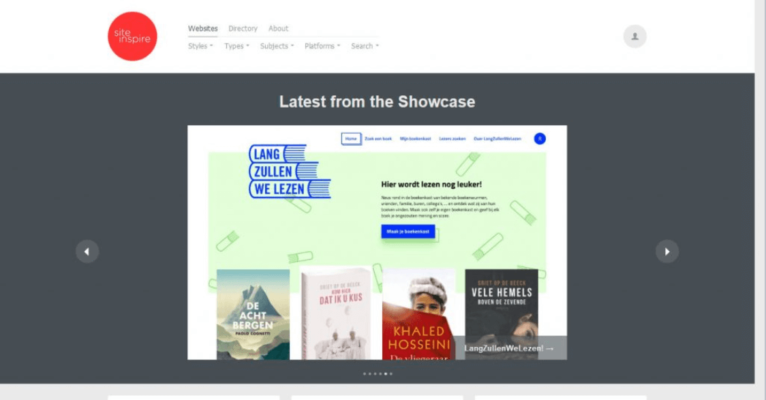
3. SiteInspire.com

Website này giới thiệu cả web và thiết kế tương tác. Giống như ví dụ trước, bạn có thể lọc các mục theo nhiều cách khác nhau bao gồm kiểu, kiểu, chủ đề và thậm chí cả nền tảng. Nếu bạn tạo một tài khoản, bạn cũng có thể thiết lập bộ sưu tập các thiết kế yêu thích của mình.
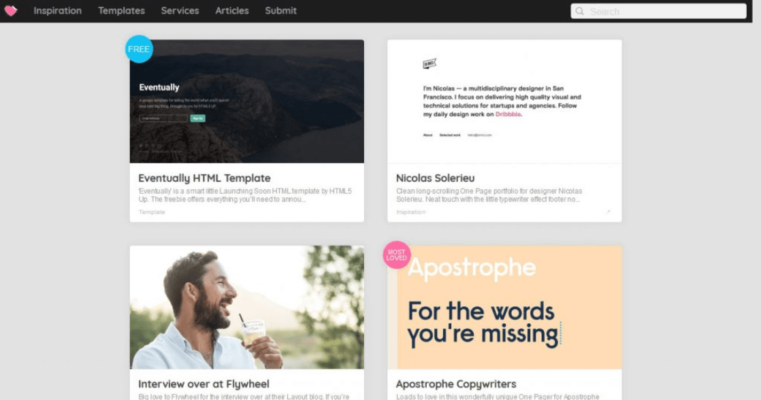
4. OnePageLove.com

Đây là cho bạn những cảm hứng thiết kế được thực hiện đặc biệt cho các thiết kế một trang. Chúng tôi đã đề cập đến ý tưởng trước đó trong bài viết. Bạn có thể duyệt bộ sưu tập hoặc tìm kiếm cụ thể cho những thứ bạn đang tìm kiếm. Hãy chắc chắn để xoay khi xây dựng trang web một trang của riêng bạn.
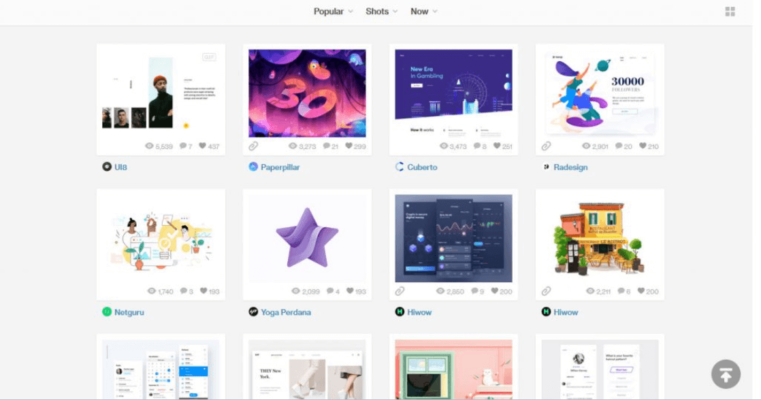
5. Dribbble.com

Tại Dribbble các nhà thiết kế sẽ cho bạn thấy tất cả những thiết kế của họ. Bất cứ thứ gì từ ứng dụng đến biểu tượng, hình minh họa và các ví dụ khác. Bạn có thể sử dụng nó cho cảm hứng chung hoặc sử dụng các thẻ để tìm thấy những gì bạn quan tâm nhất, chẳng hạn như thiết kế web.
6. Behance.net

Website này khá giống với Dribbble. Nó cũng là nơi để các nhà thiết kế kết nối và thể hiện danh mục đầu tư của họ. Bạn sẽ có trong tay nhiều ví dụ thiết kế web và có thể sử dụng chức năng tìm kiếm để tìm kiếm chúng.
Tóm lại
Ý tưởng thiết kế web không tự nhiên mà có. Đôi khi bạn cần một chút giúp đỡ để đưa ra một cái gì đó tốt. Rất may có những bài viết như thế này để giúp bạn trở lại theo dõi!
Hy vọng rằng, các mẹo, công cụ và tài nguyên thiết kế web được đề cập trong bài viết ở trên đã đưa bạn trở lại vùng đất sáng tạo. Rõ ràng, có rất nhiều thứ hữu ích hơn ngoài kia, đó là lý do tại sao chúng tôi muốn nghe từ bạn!
Bạn có biết các mẹo, công cụ hoặc nguồn cảm hứng bổ sung để tạo ý tưởng thiết kế web không? Nếu vậy, xin vui lòng chia sẻ nó trong phần ý kiến dưới đây!
source https://aedigi.com/9-y-tuong-thiet-ke-trang-web-cac-trang-web-tao-cam-hung/
Không có nhận xét nào:
Đăng nhận xét